자바스크립트에서 배열을 추가하는 방법으로
주로 Array 객체의 push를 사용하거나 concat을 사용합니다.
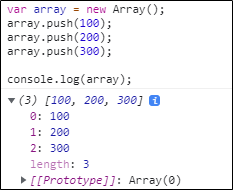
push는 1개의 데이터를 배열에 추가할 때 쓰고
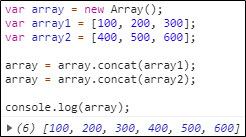
concat은 2개 이상의 배열을 하나로 합칠 때 사용합니다.

push를 통해서 배열에 데이터를 추가하면 stack의 push와 똑같이 데이터가 추가됩니다.

반대로 push를 이용해서 1개씩 추가할 필요 없이
concat을 사용하면 2개 이상의 배열을 하나로 합칠 수 있습니다.
배열의 데이터를 삭제해야 할 때 Array 객체의 pop를 사용하거나 splice를 사용합니다.
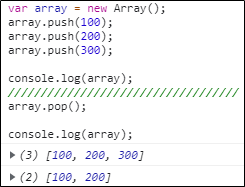
pop은 배열에서 데이터 1개를 삭제할 때 쓰고
splice는 1개 이상의 데이터를 삭제할 때 사용합니다.

pop은 stack의 pop와 같이 맨 마지막에 추가된 데이터 1개를 삭제합니다.

반대로 splice는 사용자로부터 입력받은 범위의 1개 이상의 데이터를 삭제합니다.
위의 splice 예제는 배열 array의 2번째 인덱스부터 3개의 데이터를 삭제하는 예제입니다.
그러면 array[2] - 300, array[3] - 400, array[4] - 500 데이터가 삭제된 것을 확인할 수 있습니다.
보기에 간단하지만 개발을 하다 보면 필요할 때가 꼭 있으니 참고하면 좋을 거 같습니다.
'dev > 자바스크립트' 카테고리의 다른 글
| jquery deferred (0) | 2022.04.10 |
|---|---|
| 브라우저 현재 위치 조회 (0) | 2021.12.24 |
| 정규표현식 전화번호 체크 (0) | 2021.07.27 |
| 1000 단위 표출 (0) | 2021.07.06 |
| 자바스크립트 replaceAll (0) | 2021.07.06 |


