웹 소켓은 웹 브라우저와 서버 사이에 양방향으로 데이터를 전송해 주는 통신 기술입니다.
스프링 부트에서 웹 소켓 연계 기능 추가하는 것은 어렵지 않습니다.

pom.xml에 spring-websocket dependency를 추가합니다.

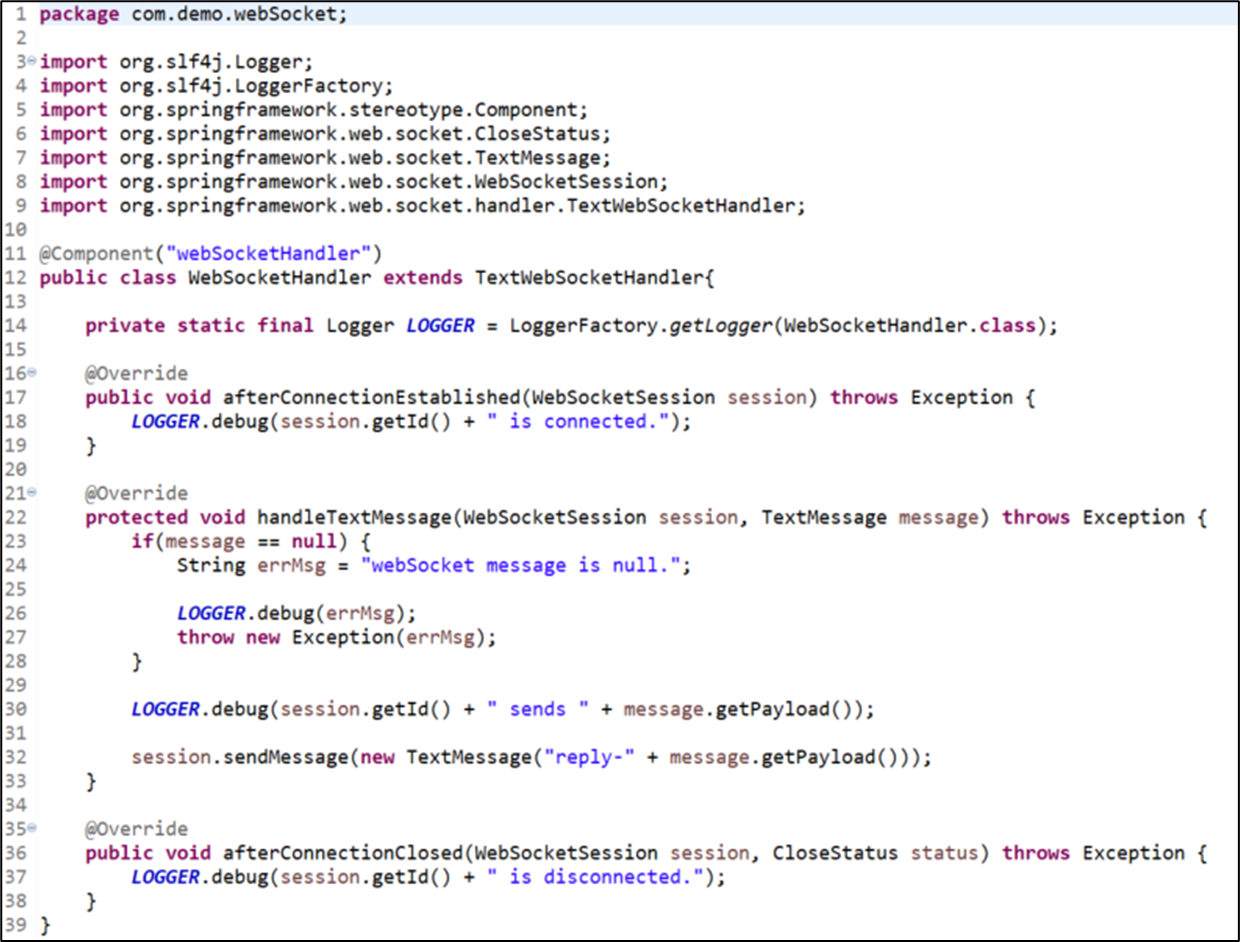
WebSocketHandler는 스프링에서 웹 소켓 통신을 담당하는 핸들러입니다.
텍스트 데이터를 전달하는 TextWebSocketHandler를 상속하여 WebSocketHandler를 구현했습니다.
클라이언트가 웹 소켓에 접속하면 로그를 남깁니다.(16~19라인)
클라이언트가 보낸 메시지에 "reply-"를 추가하여 다시 전달합니다.(21~33라인)
클라이언트가 웹 소켓 접속을 끊으면 로그를 남깁니다.(35~38라인)

웹 소켓 기능을 활성화하기 위해 WebSocketConfig를 추가합니다.
앞에서 구현한 WebSocketHandler를 등록하고, 클라이언트가 웹 소켓에 접속할 path를 설정합니다.(19~22라인)

특정권한이 있는 클라이언트만 웹 소켓을 사용할 수 있게 스프링 시큐리티에 등록합니다.

클라이언트 화면에서 동작하는 webSocket.js입니다.
화면이 로드되면 바로 클라이언트가 웹 소켓 객체를 생성하고 웹 소켓 통신을 준비합니다.(12~20라인)
onClose 메소드의 initWebSocket 주석을 해제하면
웹 소켓 접속이 끊기더라도 다시 접속해서 계속 웹 소켓 통신을 할 수 있습니다.
그래도 initWebSocket을 주석처리 한 이유는 자원 낭비를 하지 않기 위해서입니다.
서버와 클라이언트가 계속 연결을 유지하기 위해서 서버의 자원과 네트워크 대역폭을 사용해야 하기 때문입니다.
따라서 실시간으로 통신하는 것이 아니라면 웹 소켓 연결을 유지할 필요 없습니다.

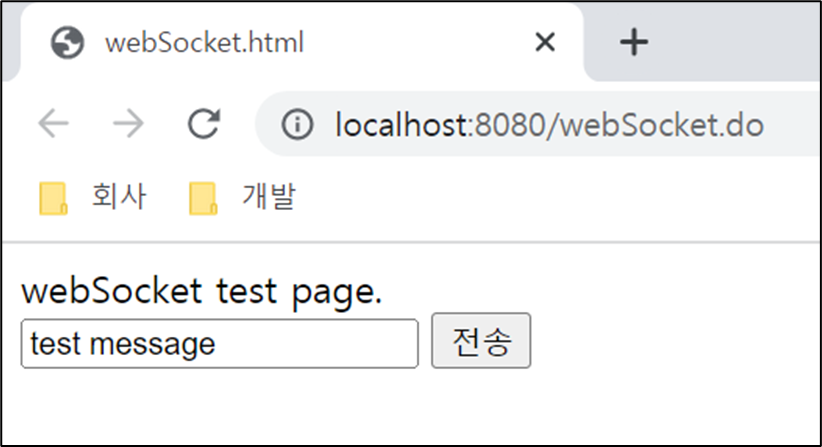
input 입력창에 텍스트를 입력하고 전송 버튼을 클릭하면
해당 텍스트를 웹 소켓으로 전달합니다.

클라이언트로부터 받은 메시지와 서버가 전송한 메시지를 서버 로그로 확인할 수 있습니다.

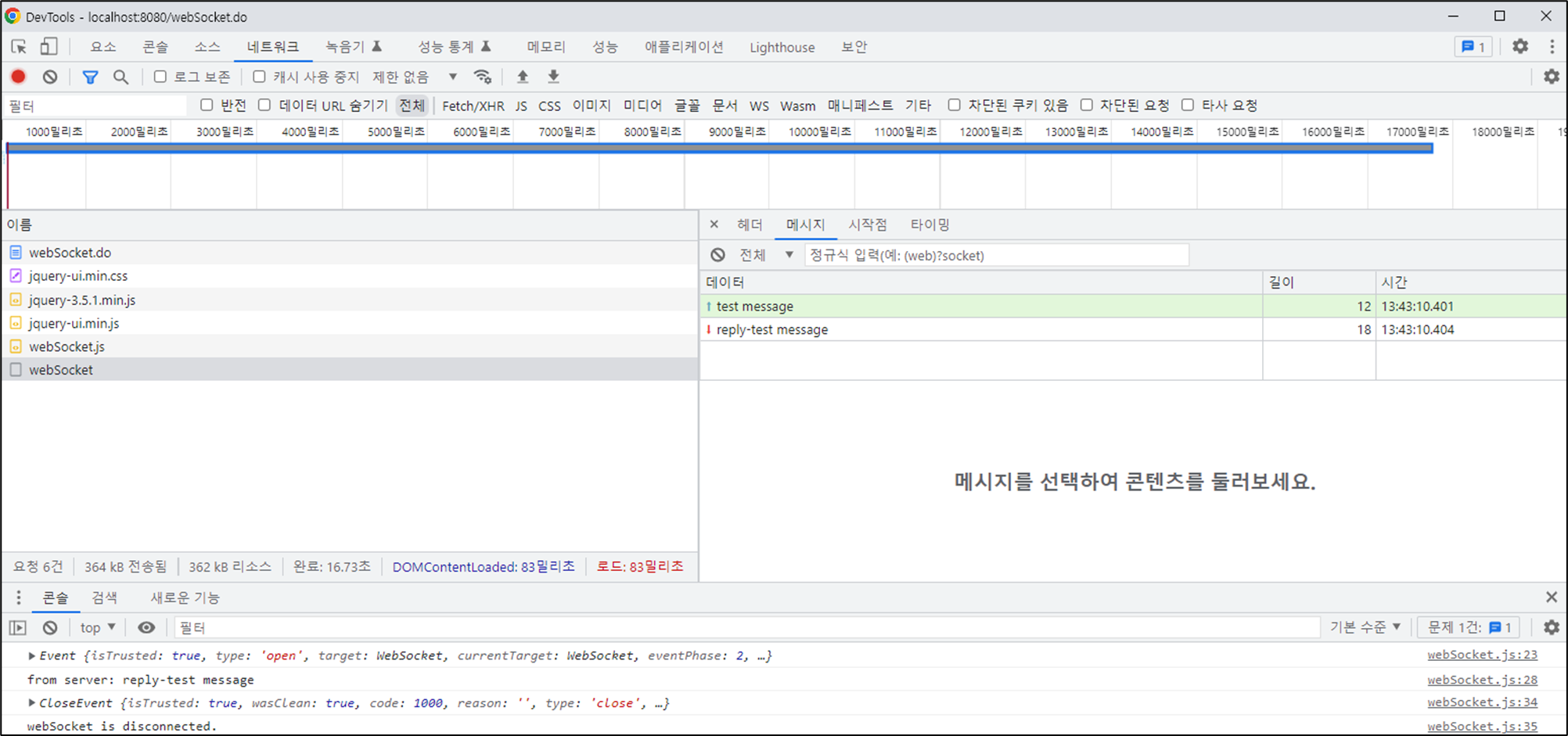
마찬가지로 클라이언트로부터 받은 메시지와 서버가 전송한 메시지를 크롬 개발자 도구에서 확인할 수 있습니다.
주로 AJAX를 통해서 클라이언트와 서버가 통신하는 것 외에 웹 소켓이라는 것도 있다는 것을 알아두면 좋을 거 같습니다.
'dev > 스프링' 카테고리의 다른 글
| Spring Boot Logback (0) | 2023.06.21 |
|---|---|
| Spring Enum 활용 (0) | 2023.06.05 |
| Spring DI (0) | 2023.02.07 |
| SSO 로그인 연동 (0) | 2023.01.10 |
| spring profile 설정 (0) | 2022.09.29 |



