신입사원인 분들에게 지금 당장 웹 프로젝트를 개발하라고 하면
아마도 어려워하실 분들이 계실 겁니다.
그래서 그런 분들 위한 진짜 간단하게 웹 프로젝트를 개발하는 방법을 포스팅하려고 합니다.
여기서 "간단하게"란 데이터 베이스 연동이나 스프링 시큐리티, 파일 업로드 등등 이런 거는 빼고
순수하게 mvc 패턴 기반 페이지를 띄우는 웹 프로젝트입니다.
데이터 베이스 연동이 없으니 model 없다고 봐야겠네요.
중간중간 자세한 설명은 생략하겠습니다.
웹 프로젝트를 개발하기 위해 Dynamic Web Project를 생성합니다.
Maven Project로 하는 방법도 있으나 여기서는 Dynamic Web Project로 하겠습니다.

이클립스 마우스 오른쪽 클릭해서 new -> other를 선택합니다.

Dynamic Web Project를 선택하고 Next 버튼을 선택합니다.

프로젝트 이름을 작성하고 Next 버튼을 선택합니다.

src 폴더를 삭제합니다.

"src\main\java", "src\main\resources", "src\test\java", "src\test\resources" 폴더 4개를 생성합니다.
"src\main\java" : 자바 소스(Pojo)가 있는 폴더
"src\main\resources" : xml이나 properties 파일과 같은 자원 파일이 있는 폴더
"src\test\java" : junit이 사용하는 자바 테스트 코드가 있는 폴더
"src\test\resources" : 테스트에 필요한 리소스 폴더

"src\main\webapp" 폴더를 입력하고, web.xml 생성 체크 박스를 선택하고 Finish 버튼을 선택합니다.
"src\main\webapp" : web과 관련된 파일이 있는 폴더

다음과 같이 프로젝트가 생성된 것을 확인할 수 있습니다.
하지만 아직 끝난 것이 아닙니다.

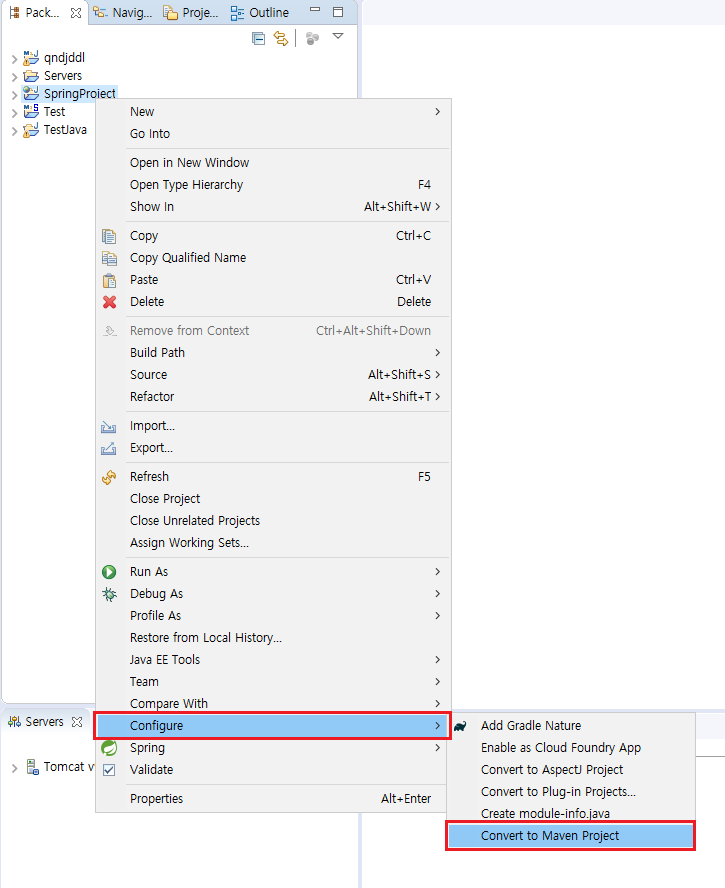
프로젝트 오른쪽 마우스를 클릭한 뒤 Configure -> Convert to Maven Project를 선택합니다.

그러면 위와 같은 화면이 표출되는데 Finish 버튼을 선택하여 Maven 속성을 추가합니다.

Maven 속성을 추가해도 아직 웹 페이지를 띄울 수 없기 때문에 프로젝트의 pom.xml 파일을 엽니다.

Dependencies 탭을 선택한 뒤 Add 버튼을 선택하여 "spring-webmvc"를 추가합니다.
"spring-webmvc" : Spring 기반 mvc 프레임워크, 웹 개발에 필요한 컨트롤러, 뷰 구현 제공

마찬가지로 "spring-context"를 추가하고 저장합니다.
"spring-context" : spring 객체 생성, 스키마 확장 기능 제공

web.xml을 위와 같이 수정합니다.
(파일 내용은 주석 참고 바랍니다.)
(web.xml 파일 위치 : src -> main -> webapp -> WEB-INF -> web.xml)

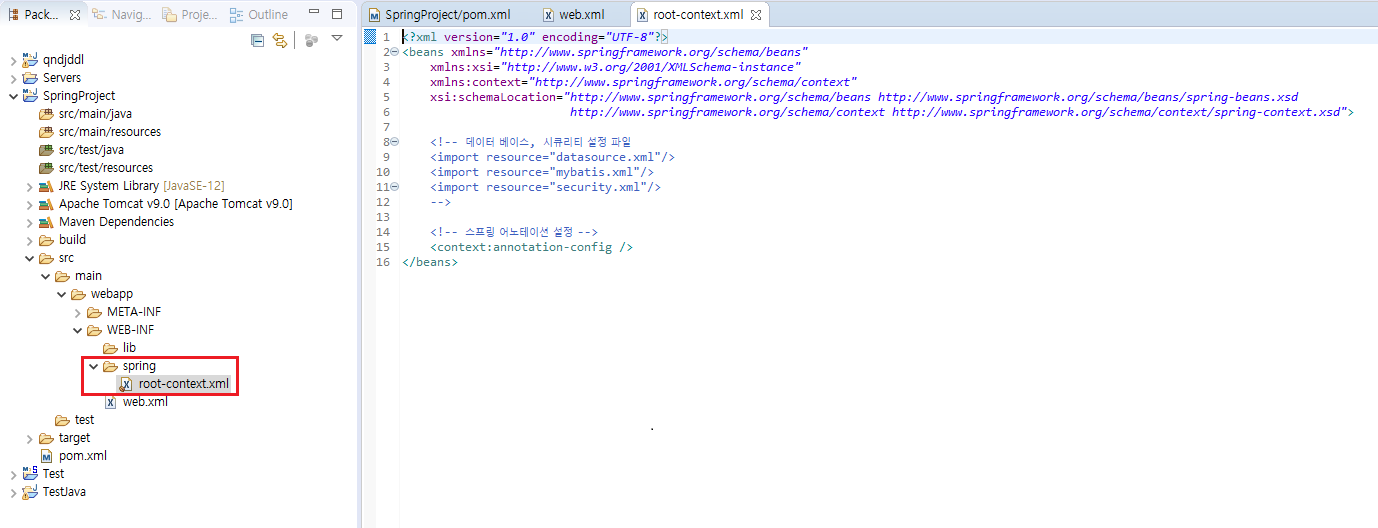
WEB-INF 폴더 밑에 spring 폴더를 만들고
그 밑에 "root-context.xml" 파일을 위와 같이 생성하고 작성합니다.
(파일 내용은 주석 참고 바랍니다.)

spring 폴더 밑에 "servlet-context.xml" 파일을 위와 같이 생성하고 작성합니다.
(파일 내용은 주석 참고 바랍니다.)

src\main\java 밑에 "com.qndjddl"라는 패키지를 만들고
"TestController.java"를 위와 같이 생성하고 작성합니다.
컨트롤러 내용을 보면
"/"(루트 페이지)를 요청하면 "main"이라는 jsp 파일을 클라이언트에 제공하고
"/testPage.do"를 요청하면 "testPage"라는 jsp 파일을 클라이언트에 제공합니다.

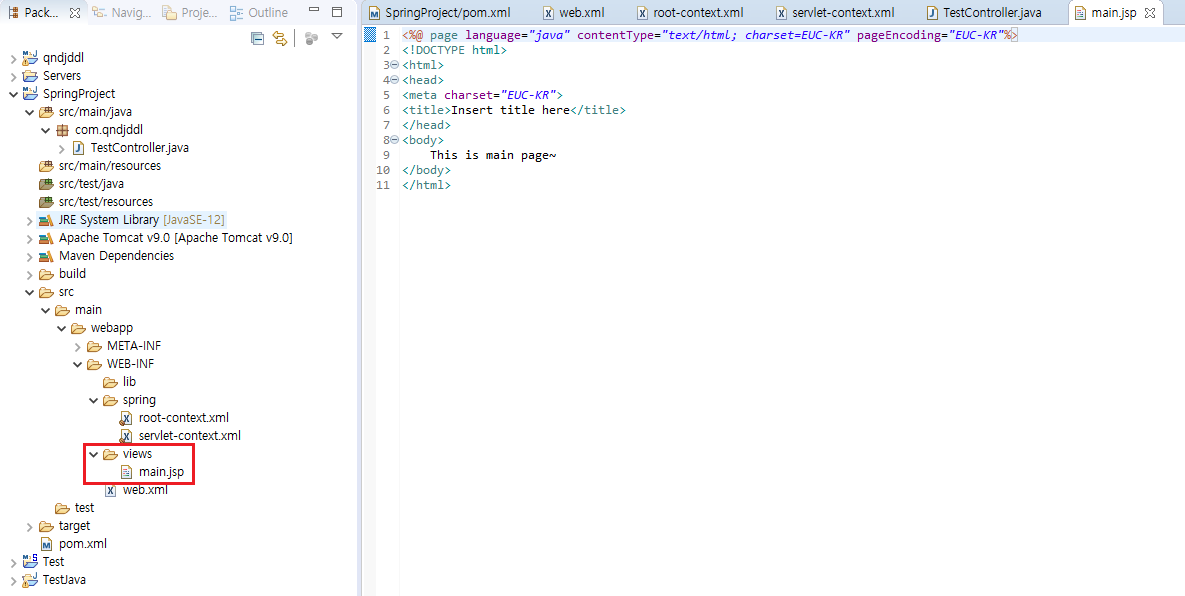
src\main\webapp\WEB-INF 밑에 "views"라는 폴더를 만들고
"main.jsp"를 위와 같이 생성하고 작성합니다.

방금 전과 같은 위치에 "testPage.jsp"를 위와 같이 생성하고 작성합니다.

Web Modules의 Path를 "/"으로 수정하고 tomcat을 구동합니다.

tomcat이 정상적으로 구동되면 위와 같은 메시지를 확인할 수 있습니다.

브라우저로 로컬 루트 페이지에 접속하면 다음과 같이 main 페이지가 표출됩니다.

testPage 페이지에 접속하면 다음과 같이 testPage 페이지가 표출됩니다.
여기까지 하셨다면 간단한 웹 페이지를 띄우는 데 성공하신 겁니다.
추가로 데이터 베이스 연동이나 로그인 같은 기능을 추가하고 싶다면
pom.xml에 해당 라이브러리(jar 파일)를 추가하여
설정 파일(root-context.xml, servlet-context.xml) 및 소스를 추가하시면 됩니다.
이번 포스팅이 웹 개발 시작에 도움이 되었으면 좋겠습니다.
해당 프로젝트 첨부파일로 올렸습니다.
필요하신 분들 다운받아 가세요.
'dev > 스프링' 카테고리의 다른 글
| lombok 설치 및 사용 (0) | 2021.02.11 |
|---|---|
| use try-with-resources or close "DefaultTransaction" in a "finally" clause 버그 수정 (0) | 2020.05.04 |
| custom annotation 사용법 (0) | 2020.03.15 |
| The superclass "javax.servlet.http.HttpServlet" was not found on the Java Build Path 에러 (0) | 2020.01.25 |
| component-scan 에러 (0) | 2019.08.16 |



