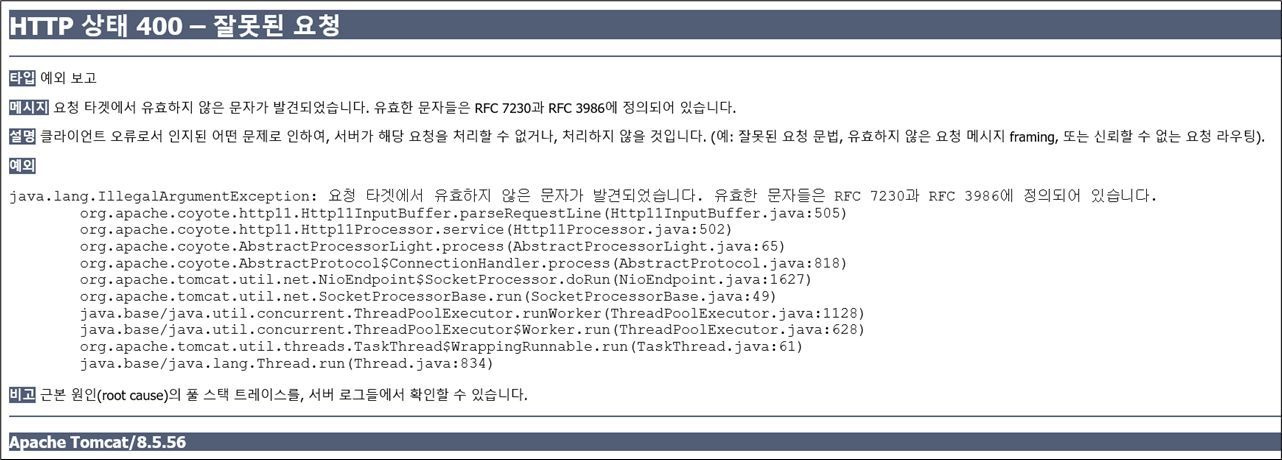
클라이언트가 서버에 Http 요청할 때 URL에 한글이 포함되는 경우
브라우저에 따라 아래와 같은 에러가 발생할 수 있습니다.

위와 같은 에러가 발생하는 이유는 브라우저 별로 한글 인코딩하는 방식이 다르기 때문입니다.
(익스플로어에서 발생하는 문제... 이제 익스플로어 놓아줬으면 좋겠습니다...)
이런 문제를 해결하기 위해서는 클라이언트(브라우저)와 서버(톰캣)에서 작업을 각각 해줘야 합니다.
먼저 클라이언트에서 encodeURI 함수를 사용해서 한글을 인코딩하고
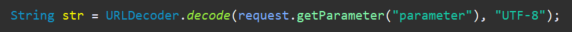
서버에서는 URLDecoder클래스의 decode 함수를 사용해서 한글을 디코딩하면 됩니다.
회사 소스라 캡처할 수 없는 점 죄송합니다😂
대신 간단하게 예로 보여드리겠습니다.

먼저 클라이언트에서 파라미터(한글 텍스트)를 인코딩하여 서버에 전달합니다.

서버는 클라이언트에서 받은 파라미터를 URLDecoder.decode 함수를 사용해 디코딩합니다.
그러면 클라이언트에서 보냈던 파라미터를 인코딩 깨짐 없이 원본 그대로 받을 수 있습니다.
'dev > 스프링' 카테고리의 다른 글
| spring custom error page (0) | 2021.07.23 |
|---|---|
| cvc-id.3: A field of identity constraint 'web-app-filter-name-uniqueness' matched element 'web-app', but this element does not have a simple type. 에러 수정 (0) | 2021.06.10 |
| lombok 설치 및 사용 (0) | 2021.02.11 |
| use try-with-resources or close "DefaultTransaction" in a "finally" clause 버그 수정 (0) | 2020.05.04 |
| 스프링 프레임워크 개발 시작하기 (0) | 2020.04.01 |



