jQuery에 간편하게 날짜 입력을 가능하게 하는 datepicker라는 위젯이 있습니다.
input 엘리먼트에 datepicker를 추가해주면 됩니다.

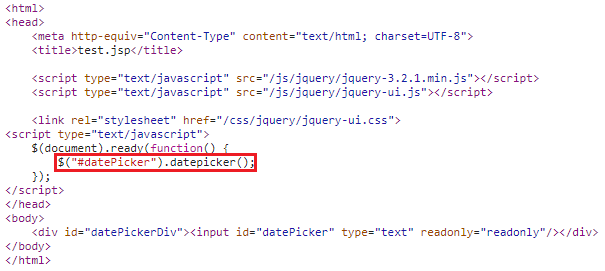
위의 예제 페이지를 보면 id가 datePicker라는 input 엘리먼트에 datepicker를 추가했습니다. (빨간색 표시)

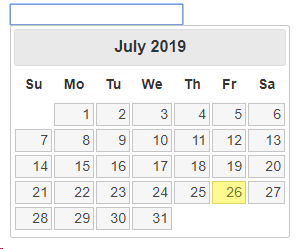
위의 화면처럼 datepicker가 추가된 것을 확인할 수 있습니다.
datepicker를 추가하는 것은 이처럼 쉽지만 프로젝트를 진행하다보면 날짜 범위를 설정해야 할 때가 있습니다.
예를 들면 항공권 검색할 때 출발날짜가 도착날짜보다 뒤에 있으면 안되는 경우가 있습니다.
그래서 이런 경우를 위해 이벤트를 추가로 설정해줘야 합니다.


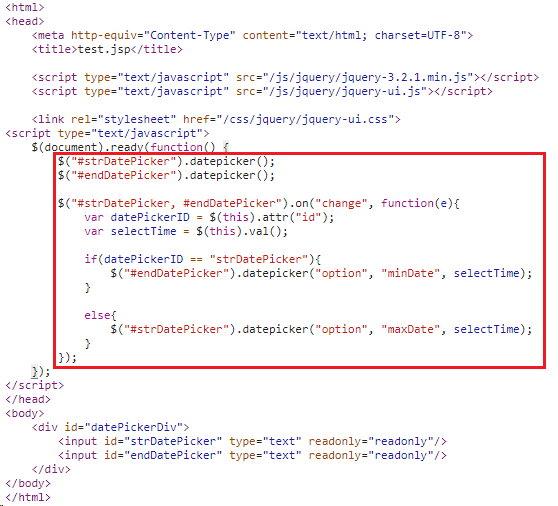
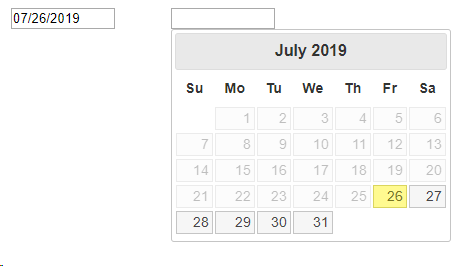
위의 화면들을 보면 날짜 범위가 설정된 것을 볼 수 있습니다.
빨간색 상자로 표시된 소스를 설명하면 datepicker가 추가된 input 엘리먼트들이 change 이벤트를 하게 되면
변경된 날짜를 기준으로 범위가 설정되는 소스입니다.
즉 출발 날짜가 정해지면 도착 날짜는 출발 날짜 이후부터 가능하고
반대로 도착 날짜가 정해지면 출발 날짜는 도착 날짜 이전부터 가능합니다.
여기까지 하게 되면 datepicker와 관련된 웬만한 기능은 무난히 개발할 수 있을 것입니다.
추가로 더 필요한 정보를 원하면 jquery api를 참고하길 바랍니다.
'dev > 자바스크립트' 카테고리의 다른 글
| 배열 find filter (0) | 2019.09.22 |
|---|---|
| jQuery clone 메소드 (0) | 2019.09.22 |
| forEach break&continue (0) | 2019.08.23 |
| Date 비교 (0) | 2019.07.30 |
| 스크롤 위치 조정 (0) | 2019.03.05 |


