자바스크립트에서 forEach 반복문을 쓸 때 중간에 종료해야하는 경우가 종종 있습니다.
그래서 jQuery의 return false 또는 return true를 생각해 똑같이 forEach에도 적용이 되는지 확인해봤습니다.
하지만 똑같이 적용되지 않아 다른 방법을 찾던중 "some" 이라는 함수를 알게 되었습니다.

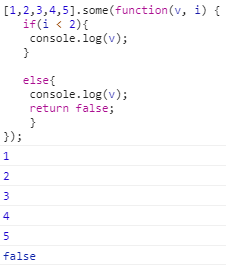
위와 같이 some 함수를 이용해 특정조건에서 반복문을 종료(return true)할 수 있습니다.

반대로 "return false" 를 하면 반복문을 종료하지 않고 계속 실행할 수 있습니다.
정리하면 forEach 반복문에서 특정 조건에서 braek 또는 continue를 하고 싶으면
forEach 대신에 some을 이용해 break(return true), continue(return false) 을 할 수 있습니다.
'dev > 자바스크립트' 카테고리의 다른 글
| 배열 find filter (0) | 2019.09.22 |
|---|---|
| jQuery clone 메소드 (0) | 2019.09.22 |
| Date 비교 (0) | 2019.07.30 |
| jQuery datepicker (0) | 2019.07.26 |
| 스크롤 위치 조정 (0) | 2019.03.05 |


